كيفية تغيير حجم الصور اونلاين بدون برنامج بإستخدام الفوتوشوب اونلاين
السلام عليكم ورحمة الله وبركاته
في درس اليوم سوف نتعلم كيف نغير حجم اية صورة سواء كنت تريد تصغير حجمها أو تكبيره أونلاين بسهولة بدون إستخدام برمجيات وذلك من خلال الفوتوشوب أونلاين
لماذا تغيير حجم الصور بإستخدام الفوتوشوب أونلاين؟ عندما تستخدم محرر صور أو برنامج آخر فإنه لا يحافظ على جودة الصورة او تركها كما هي بإستثناء التغييرات وإذا كانت الخلفية شفافة سوف تصبح بيضاء لذلك عندما نستخدم هذه الطريقة سوف تبقى الصورة كما هي والخلفية ستكون شفافة كما تركتها.
كيفية التحكم بأحجام الصور أونلاين بدون برنامج؟
1. نقوم بالدخول للموقع من هنا2. اختر الصورة المراد تغيير حجمها من حاسوبك من خلال النقر على "فتح صورة من الحاسوب"
3. قم بالنقر على "صورة" من القائمة في الموقع ثم أختر مقاس الصورة.
4. قم بإدخال الحجم المطلوب بالبكسل الطول والعرض ثم انقر على موافق
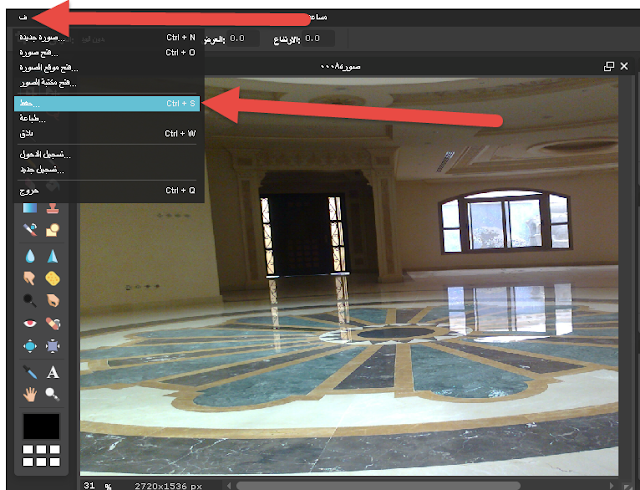
5. وأخيراً لحفظ الصورة من القائمة نفسها أختر "ف" ثم أنقر على حفظ لحفظ الصورة إلى حاسوبك.
تحميل برنامج فوتوشوب مجانًا
لمعرفة كيفية تنزيل برنامج فوتوشوب الإصدار الرسمي تفضل بزيارة Adobe Photoshop CC
إذا كان لديك أية أسئلة إضافية او إستفسار يرجى الأتصال بنا أو ترك التعليق على هذا الموضوع.
طريقة تغيير حجم الصورة بالفوتوشوب cs6 طريقة تغيير ابعاد الصورة بالفوتوشوب مقاسات الصور في الفوتوشوب التحكم بحجم الصورة بالفوتوشوب كيفية التحكم في ابعاد الصورة بالفوتوشوب كيفية تصغير حجم الصورة بالفوتوشوب cs6 كيفية تصغير الصورة في الفوتوشوب بعد قصها تكبير الصورة بالفوتوشوب مع الحفاظ على جودتها
طريقة تغيير حجم الصورة بالفوتوشوب cs6 طريقة تغيير ابعاد الصورة بالفوتوشوب مقاسات الصور في الفوتوشوب التحكم بحجم الصورة بالفوتوشوب كيفية التحكم في ابعاد الصورة بالفوتوشوب كيفية تصغير حجم الصورة بالفوتوشوب cs6 كيفية تصغير الصورة في الفوتوشوب بعد قصها تكبير الصورة بالفوتوشوب مع الحفاظ على جودتها









عاشت ايدك اخي مداد
تسلم اخي بشير شكرا لمرورك
:p
طريقة مفيدة جدا والشرح رااائع (h)
اخي عندي مشكلة ايضا حجم مساحة المدونة لااريد يكون فيه فراغ في جوانب المدونة بمعنى اريد مكان السايدبار ومكان التدوين يكون ملى الصفحة ولااريد فراغات في جوانب المدونة
انا بحثت في الانترنت وطبقت جميع الشروحات ممكن يكون اسم العنصر مختلف من قالب الى اخر ؟
انا عملت تجربة وعملت فحص العنصر وحطيت المقاسات يضبط معي ويصير السايدبار والتدوينة ملى الصفحة ومايكون فيه اي فراغ في الجانبين ولكن لما اروح واحط المقاسات في القالب واوح اعمل تحديث للمدونة للاسف لم يحدث اي تغيير! فماهو الخطأ عندي ؟ ياليت القى حل عندك اخي مداد
في انتظار مساعدتك لي
لك مني كل الشكر
مرحبا بك
قد يكون هناك نفس العنصر مكرر لذا عليك البحث عن الرقم مثلا لو عرض القالب 1100 فعليك البحث عن هذا الرقم وتغيير القيمة للجميع وإن لم تنجح إبحث عن هذا الرمز وغير قيمته
.header-wrapper
شكرا جزيلا للك اخي بارك الله فيك
العفو اخي ويبارك بك