قالب بلوجر تقني إحترافي من أحدث قوالب بلوجر معربة
السلام عليكم ورحمة الله وبركاته
نقدم لكم اليوم زوارنا الكرام قالب حصري إحترافي تقني ومتعدد الاستخدام ايضا قالب بلوجر جديد لهذه السنة متميز يتمتع بمواصفات عالية سوف تتحققون منها
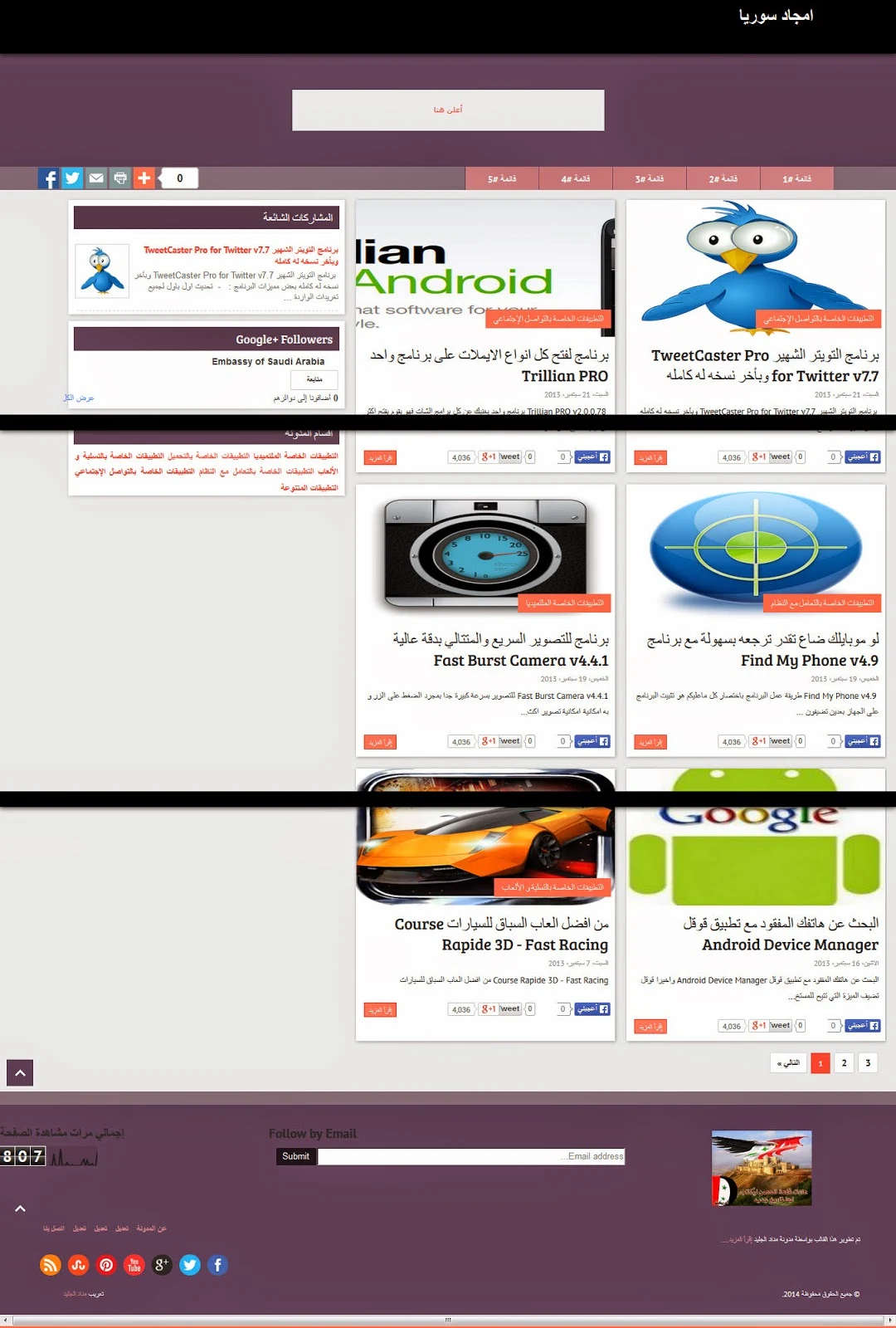
أولاً صور من القالب:
طبعاً كما تلاحظون أنها مدونة تجريبية لكن عندما تصبح لك سوف تكون أجمل!
معاينة وتحميل القالب من هـــــنا لمعاينة بشكل افضل استخدم متصفح فايروفوكس
مميزات القالب:
- مواضيع ذات الصلة
- اماكن اعلانية مناسبة لبرنامج جوجل ادسنس
- قائمة منسدلة احترافية
- متوافة مع محركات البحث
- إقرأ المزيد
- ثلاث اعمدة في تزييل المدونة
- عامودين من المشاركات
- ازرار المشاركة عبر مواقع التواصل الاجتماعي
- زر الصعود للاعلى
- تعريف الكاتب أسفل كل موضوع
#تخصيص القالب:
تغيير كود الإعلانات
لتغيير كود الاعلان في أعلى الصفحة أبحث عن الكود التالي داخل القالب:
<style> #cap-bar { background: none repeat scroll 0% 0% rgb(90, 67, 90); padding:40px 0px 40px 0px; margin: 0px; height: 105px; width: 100%; } #cap-wrapper{ width:990px; margin:0px auto 0px; padding-top: 29px; overflow:hidden; } </style> <div id='cap-bar'> <div id='cap-wrapper'> <center> <style> #banner { width: 468px; height: 60px; background: #EEE; padding:0px; margin:0; border: 1px solid #DDD; } #banner p { font: normal 12px PT Sans,Tahoma !important; padding-top: 8px; text-align: center; } #banner:hover { background: #EAEAEA; } </style> <div id='banner'> <p> <a href='#' target='_blank'> أعلن هنا </a> </p> </div> </center> </div> </div>
إذا كنت تريد إضافة كود إعلانات أدسنس بدلاً منه قم بحذف فقط الكود المشار إليه باللون الازرق ولا تنسى تحويل كود ادسنس من هنا قبل إضافته في القالب
تغيير تعريف الكاتب
لتغيير تعريف الكاتب ابحث عن الرمز
<div class='editorialteam'>
ثم عدل على الكود أسفله كما أنا وضعته ولكن بطريقتك:)
والبقية اعتقد انها سهلة فقط عليك ان تعرف كيف تبحث عن الاكواد او الكلمات في القالب وسوف تقوم بالتعديل عليه كما تريد

.jpg)