اضافة زر الصعود الى اعلى الصفحة في مدونات بلوجر
السلام عليكم ورحمة الله وبركاته
 نقدم لكم اليوم اضافة زر لمدونات بلوجر الذي يمكن الزوار من الصعود الى اعلى الصفحة بنقرة انا اعرف جيدا ان هناك الكثير من المدونات لديها مثل هذه الاضافة ولكن اقدم لكم هذه الطريقة مميزة عن غيرها يمكنك مشاهدة الزر في مدوناتي
نقدم لكم اليوم اضافة زر لمدونات بلوجر الذي يمكن الزوار من الصعود الى اعلى الصفحة بنقرة انا اعرف جيدا ان هناك الكثير من المدونات لديها مثل هذه الاضافة ولكن اقدم لكم هذه الطريقة مميزة عن غيرها يمكنك مشاهدة الزر في مدوناتي
طريقة اضافة الزر
1.اذهب الى لوحة التحكم في مدونتك اختر القالب
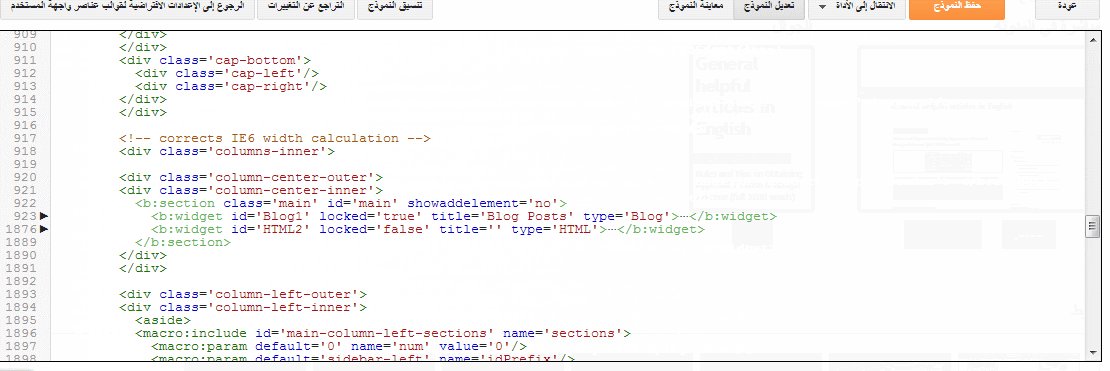
2.تحرير html
3.قم بالبحث عن الرمز </body> ثم اضف الكود التالي فوق الرمز بودي
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.5.1/jquery.min.js"></script>
<style type="text/css">
#w2b-StoTop {-moz-border-radius: 5px;-webkit-border-radius: 5px;border-radius: 5px; width:100px;background-color: #EEEEEE;background-color: rgba(238, 238, 238, 0.6);filter: progid:DXImageTransform.Microsoft.gradient(startColorStr='#99EEEEEE',EndColorStr='#99EEEEEE');text-align:center;padding:5px;position:fixed;bottom:10px;right:10px;cursor:pointer;color:#444;text-decoration:none;border:1px solid #C9C9C9;}
</style>
<script type='text/javascript'>
$(function() {
$.fn.scrollToTop = function() {
$(this).hide().removeAttr("href");
if ($(window).scrollTop() != "0") {
$(this).fadeIn("slow")
}
var scrollDiv = $(this);
$(window).scroll(function() {
if ($(window).scrollTop() == "0") {
$(scrollDiv).fadeOut("slow")
} else {
$(scrollDiv).fadeIn("slow")
}
});
$(this).click(function() {
$("html, body").animate({
scrollTop: 0
}, "slow")
})
}
});
$(function() {
$("#w2b-StoTop").scrollToTop();
});
</script>
<a href='#' id='w2b-StoTop' style='display:none;'>إلى أعلى الصفحة </a>
ملاحظة هامة إذا كان متوفر احد اصدارات ajax الكود باللون الاحمر لا تقم بإضافته مرة أخرى من أجل تجنب الاخطاء وعادةً يكون موجود فوق الرمز </head>
فقط ابحث عن هذه الكلمة ajax اذا كانت متوفرة لا حاجة لإضافة
ثم اختر حفظ
هذا كل شيئ حظا طيبا







b-(
ممكن بالله عليكم انا عايز شرح الاكواد ديت الابتسمات ممكن ؟ (h)
بس بجد شكرا علشان أتعملت معاية ألف شكر بس عايز أعرف حاجة هوه السهم ده بيدغير الصورة بتاعتو مثلاا
وشكرا كتير
شكراً لك
في هذه الاضافة لا يمكن تغيير الصورة للأسف
بالنسبة للابتسامات الإضافة موجودة في موضوع آخر بالمدونة
السلام عليكم
أرجوا منك افادتي في حل هذه المشكلة
عندما أضع هذه الاضافة يحدث لدي تعارض مع السلايدشو فيتوقف ويختفي..
أرجو منك افادتي بحل لمشكلة هذا التعارض في الكودين.. أي ماذا اضيف للكود حتى يحل هذا التعارض
شكرا لك
شكري للمعلوميات
شكرا على هذا المجهود
دورة اساسيات الفوتو شوب
شكراً
عفواً سعد, أشكر مرورك
شكرا على الاضافة المميزة .... فقط انا عندي مشكل هو انه الاضافة بتطلع لي في جهة اليمين مما يصعب رؤيتها بسبب الكتابة.. انا اريد ان اضعها في جهه اليسار ممكن الطريقة بلييييييييييييز
اهلا بك
غير فقط الكلمة التي تمت الإشارة إليها باللون الازرق right وإستبدالها بكلمة left فقط
test