إضافة أزرار المشاركة عبر مواقع التواصل الأجتماعي على مدونات بلوجر شكل سلس وجديد!
السلام عليكم ورحمة الله وبركاته
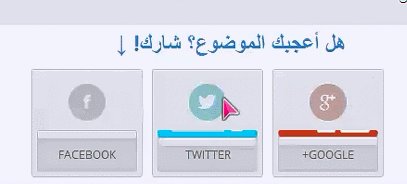
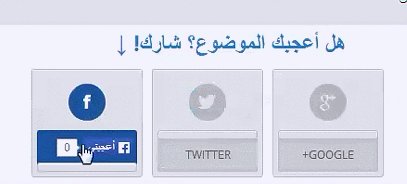
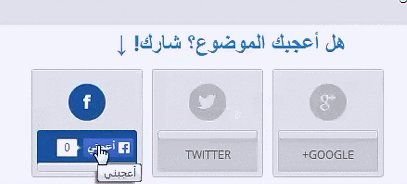
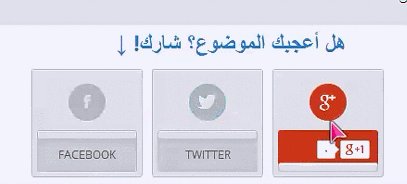
لنرى الشكل الجديد الآن:
هل أعجبتك؟
طريقة إضافتها أسفل كل تدوينة
طبعاً في كل مرة نتوجه إلى لوحة التحكم www
القالب -->> نضغط على تحرير html ثم نبحث عن الرمز
<data:post.body/>
ثم نضيف الكود التالي أسفله مباشرةً:
<b:if cond='data:blog.pageType == "item"'>
<div style='text-align: center;'>
<span style='color: #3d85c6; font-family: Century Gothic, serif; font-size: x-large;'><b>هل أعجبك الموضوع؟ شارك! ↓ </b></span></div>
<style>@import url(http://fonts.googleapis.com/css?family=Open+Sans);@import "//netdna.bootstrapcdn.com/font-awesome/3.0/css/font-awesome.css";#cajared{width:430px;overflow: hidden;margin: 10px auto 0;}
.botones{float:left;margin-right: 10px;width: 120px;background: #eaeaea;border: 1px solid #cbcbcb;border-radius: 3px; -o-border-radius: 3px;-ms-border-radius: 3px;-moz-border-radius: 3px;-webkit-border-radius: 3px;box-shadow:inset 0 1px 0px #fdfdfd;padding:15px 5px 5px;box-sizing:border-box;}
.botones i{background: #c5c5c5;color: #eaeaea;text-align:center;line-height:40px;font-size: 18px;width:40px;height:40px; display:block;margin: 0 auto 10px;border-radius: 50%;-o-border-radius: 50%;-ms-border-radius: 50%;-moz-border-radius: 50%; -webkit-border-radius: 50%;}
.social-container{text-align:center;text-transform:uppercase;font-size: 12px;color: #656565;line-height: 54px;font-family: Open Sans;background: #d8d8d8;width: 100%;height: 45px;box-shadow:inset 0 -2px 4px #c7c7c7;border-radius: 3px;-o-border-radius: 3px;-ms-border-radius: 3px;-moz-border-radius: 3px;-webkit-border-radius: 3px;position:relative;overflow: hidden;}
.slide,.botones i{-webkit-transition: all 0.2s ease-in-out;-moz-transition: all 0.2s ease-in-out;-ms-transition:all 0.2s ease-in-out;-o-transition: all 0.2s ease-in-out;}
.slide {box-shadow: inset 0 2px 4px rgba(0, 0, 0, 0.15);border-radius: 0 0 22px 22px;-o-border-radius: 0 0 22px 22px; -ms-border-radius: 0 0 22px 22px;-moz-border-radius: 0 0 22px 22px;-webkit-border-radius: 0 0 22px 22px;transition: all 0.2s ease-in-out;position: absolute;height: 45px;width: 100%;top: -35px;}
.slide::after {content: "";display: block;position: absolute;width:100%;height: 10px;box-shadow: inset 0 1px 0px #fdfdfd, 0 3px 0px #cdcdcd;border-radius: 3px;-o-border-radius: 3px;-ms-border-radius: 3px;-moz-border-radius: 3px;-webkit-border-radius: 3px;background: #eaeaea;border:1px solid #cbcbcb;box-sizing: border-box;bottom: 0;}
.botones:hover .slide {top: 0;border-radius: 3px;}
.IN-widget,.botones iframe, .google #___plusone_0 {top:-2px;position: relative;}
.twitter iframe {width: 79px !important;}
.google #___plusone_0 {width: 60px !important;}
.botones.facebook:hover i, .facebook .slide {background:#305c99;color: white;}
.botones.twitter:hover i, .twitter .slide{background: #00cdff;color: white;}
.botones.google:hover i, .google .slide{background: #d24228;color: white;}
</style><div id='cajared'><div class='facebook botones'> <i class='icon-facebook'/> <div class='social-container fb'> <div class='slide'> <iframe allowTransparency='true' expr:src='"http://www.facebook.com/plugins/like.php?href=" + data:post.url + "&layout=button_count&show_faces=true&width=100&action=like&font=arial&colorscheme=light"' frameborder='0' scrolling='no' style='border:none; overflow:hidden; width:100px; height:20px'/> </div> Facebook </div></div><div class='twitter botones'> <i class='icon-twitter'/> <div class='social-container tw'> <div class='slide'><a class='twitter-share-button' href='https://twitter.com/share'> Tweet </a> <script> !function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https'; if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+'://platform.twitter.com/widgets.js';fjs.parentNode.insertBefore(js,fjs);}}(document, 'script', 'twitter-wjs');</script></div>Twitter </div></div><div class='google botones'> <i class='icon-google-plus'/> <div class='social-container tw'> <div class='slide'><div class='g-plusone' data-size='medium'/><script type='text/javascript'>(function(){var po=document.createElement('script');po.type = 'text/javascript';po.async = true;po.src='https://apis.google.com/js/plusone.js'; var s =
document.getElementsByTagName('script')[0];s.parentNode.insertBefore(po, s);})();</script></div>Google+</div></div></div><div style='text-align: right;'/></b:if>
ملاحظة: إذا لم تظهر الإضافة هناك أكثر من رمز مثل <data:post.body/> جرب الرمز الذي يليه من الرموز <data:post.body/> حتى تظهر الإضافة بشكل صحصح
أختر حفظ القالب وهذا كل شيء لدينا اليوم
نتمنى لكم أوقات طيبة بأمان الله.






ameeralaomara.blogspot.com
السلام عليكم ، شكرا اخي على هده الاضافة الجميلة (h)
عفوا عزيزي يوسف, أشكر مرورك الكريم على الموضوع
شكرا لك ولكننى اريد زيادة عدد الموقاع
ماذا افعل؟
مواقع ماذا أخي
طبعا يمكنك زيادة عدد الازرار بتكرار كود واحد مثل كود تويتر ووضع رابط مشاركة موقع اخر