سلايد شو تلقائي احترافي خفيف
بسم الله الرحمن الرحيم
نقدم لكم سلايد شو احترافي وبنف الوقت خفيف وتلقائي مع اخر المشاركات سهل التركيب لمدونات بلوجر.
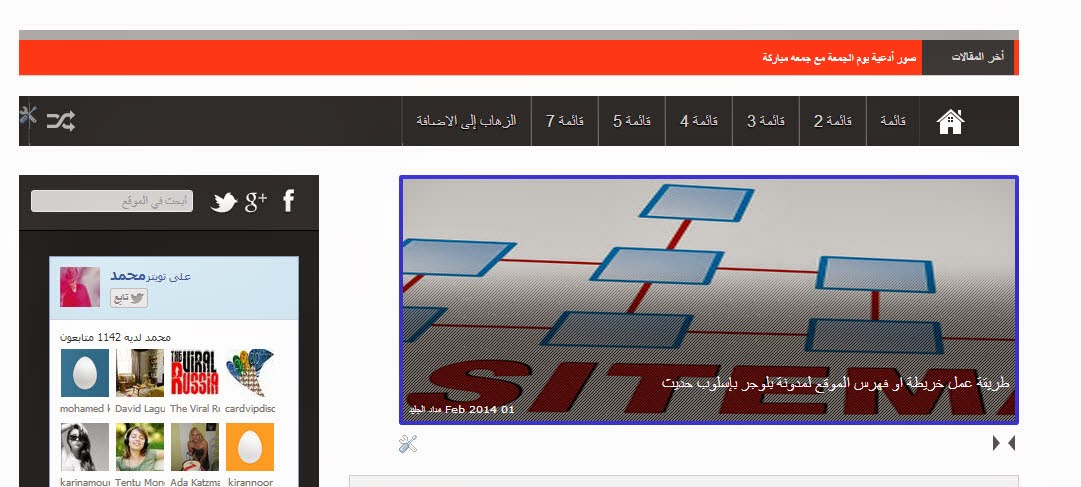
صورة السلايد:
ملاحظة هامة: تفقد قالب مدونتك بالبحث عن كلمة ajax داخل القالب إذا كان لديك أحد إصدارات ajax لا تضف الرمز المشار إليه باللون الاحمر حتى لا يحصل اي اخطاءنقدم لكم سلايد شو احترافي وبنف الوقت خفيف وتلقائي مع اخر المشاركات سهل التركيب لمدونات بلوجر.
صورة السلايد:
كيفية الإضافة إلى مدونتك
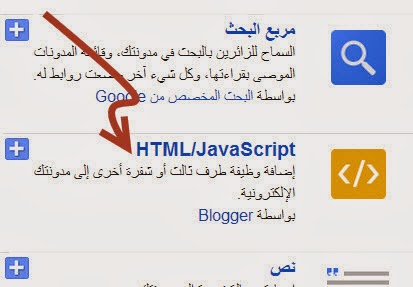
إذهب إلى لوحة تحكم مدونتك --> تخطيط --> إضافة أداة ثم أختر أداة HTML/JavaScript
ثم قم بإضافة الكود التالي داخل الأداة:
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.0/jquery.min.js" type="text/javascript"></script>
<style scoped="" type="text/css"> ul.abt-sidebar-slider *{-moz-box-sizing:border-box;-webkit-box-sizing:border-box;box-sizing:border-box} ul.abt-sidebar-slider{font:normal normal 11px Verdana,Geneva,sans-serif} ul.abt-sidebar-slider,ul.abt-sidebar-slider li{margin:0;padding:0;list-style:none;position:relative} ul.abt-sidebar-slider{width:100%;height:250px} ul.abt-sidebar-slider li{height:24.5%;position:absolute;padding:0;width:49.5%;float:left;overflow:hidden;display:none} ul.abt-sidebar-slider li:nth-child(1){display:block} ul.abt-sidebar-slider img{border:0;width:100%;height:100%} ul.abt-sidebar-slider li:nth-child(1){width:100%;height:100%;margin:0 0 2px;left:0;top:0} ul.abt-sidebar-slider .overlayx,ul.abt-sidebar-slider li{-webkit-transition:all .4s ease-in-out;-moz-transition:all .4s ease-in-out;-o-transition:all .4s ease-in-out;-ms-transition:all .4s ease-in-out;transition:all .4s ease-in-out} ul.abt-sidebar-slider .overlayx{width:100%;height:100%;position:absolute;z-index:2;left:0;top:0;background-image:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi2AWzgdb5JqLeTUxTv5WBfgQmnl8pJu7FeVLbz8xBovRB_XoIj2PX0lVT_9-VUw1eHwHOXNWuS4ihTX61Jk7Etf9GW51KF1Ep0cN8V5PW1QTebVSW08g66u3NYk-a0ZX227ZOqX27BYRo/s1600/linebg-fade.png);background-position:50% 50%;background-repeat:repeat-x} ul.abt-sidebar-slider .overlayx,ul.abt-sidebar-slider img{border:4px solid #3834BA;-moz-border-radius:3px;-webkit-border-radius:3px;border-radius:3px} ul.abt-sidebar-slider li:nth-child(1) .overlayx{background-position:50% 25%} ul.abt-sidebar-slider .overlayx:hover{-ms-filter:"progid:DXImageTransform.Microsoft. Alpha(Opacity=10)";filter:alpha(opacity=10);-khtml-opacity:0.1;-moz-opacity:0.1;opacity:0.1} ul.abt-sidebar-slider h4{position:absolute;bottom:30px;z-index:2;color:white;margin:0;width:100%;padding:0 10px;line-height:1.5em;font-family:Georgia,Times,"Times New Roman";font-weight:normal} ul.abt-sidebar-slider li:nth-child(1) h4,ul.abt-sidebar-slider li:nth-child(4) h4{font-size:150%} ul.abt-sidebar-slider .label_text{position:absolute;bottom:10px;left:10px;z-index:2;color:white;font-size:90%} ul.abt-sidebar-slider li:nth-child(2) .autname,ul.abt-sidebar-slider li:nth-child(3) .autname{display:none} .buttons{margin:5px 0 0} .buttons a{display:inline-block;text-indent:-9999px;width:15px;height:25px;position:relative} .buttons a::before{content:"";width:0;height:0;border-width:8px 7px;border-style:solid;border-color:transparent #535353 transparent transparent;position:absolute;top:50%;margin-top:-8px;margin-left:-10px;left:50%} .buttons a.nextx::before{border-color:transparent transparent transparent #535353;margin-left:-3px} </style> <div id="featuredpostside"></div> <script src="http://yourjavascript.com/4005356011/abt-sidebar-slider.js" type="text/javascript"></script> <script type='text/javascript'> //<![CDATA[ FeaturedPostSide({ blogURL:"http://madad2.blogspot.com/", MaxPost:8, idcontaint:"#featuredpostside", ImageSize:300, interval:5000, autoplay:true, tagName:false }); //]]> </script>
لا تنسى تغيير الرابط http://madad2.blogspot.com/ برابط مدونتك ثم حفظ.